|
Ucozu Talk
Популярные переходы
 Yandex: кнопки действие Yandex: кнопки действие Yandex: кнопки действие Yandex: кнопки действие Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3B Yandex: https://yandex.ru/clck/jsredir?from=yandex.ru%3Bsearch%3Bweb%3B%3BRSS лента
Опрос
|
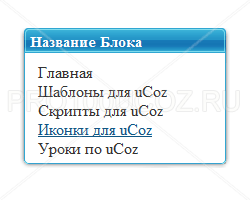
Улучшаем дизайн своего сайт с помощью красивых синих блоков в стиле минимализм, данные блоки рекомендуется использовать в сайдбарах, для вывода меню, категорий и прочей информации. Установка: 1. Копируем код стилей в таблицу стилей css (ПУ -> Дизайн[в админбаре] -> Управление дизайном [CSS]) Code .title {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-top.png') no-repeat; margin: 0 auto; height:27px;} .block-title {width: 210px; text-align: left; font-size: 15px; color:#fff; font-weight: bold; margin: 0; padding: 5px 10px; height:25px;} .block-content {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-content.png') repeat-y;text-align: left; padding:0px 9px 1px 9px; color:#333;} .block-content a {text-align: left; padding:2px 9px 1px 9px; color:#333; text-decoration:none;} .block-content a:hover {text-align: left; padding:2px 9px 1px 9px; color:#105784; text-decoration:underline;} .block-bottom {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-bottom.png') bottom no-repeat; height:9px; margin-bottom:10px;} 2. Данный код копируем туда, где хотите видеть блок. Code <div align="center"> <div style="width: 210px;"> <div class="title"><h4 class="block-title">Название Блока</h4></div> <div class="block-content"> <a href="http://pro100ucoz.ru" target="_blank" title="Pro100uCoz.ru - все для uCoz">Главная</a> <a href="http://pro100ucoz.ru/load/1" target="_blank">Шаблоны для uCoz</a> <a href="http://pro100ucoz.ru/load/2" target="_blank">Скрипты для uCoz</a> <a href="http://pro100ucoz.ru/load/4" target="_blank">Иконки для uCoz</a> <a href="http://pro100ucoz.ru/publ" target="_blank">Уроки по uCoz</a> </div><div class="block-bottom" ></div> </div> </div> Вот и все, удачи.  Добавлено: 09.06.2012 в 15:35 Добавлено: 09.06.2012 в 15:35
Вы находитесь на странице материала Синие блоки для uCoz из раздела нашего сайта
Веб дизайн для ucozкоторый можно скачать совершенно бесплатно и без регистрации.Также рекомендуем:
|
О нас
Ucozu.Ru - перспективный сайт с удобным дизайном и многими уникальными статьями, файлами. Здесь вы сможете скачивать и просматривать файлы без регистрации.На нашем сайте вы найдёте много шаблонов,скриптов и тд.Все для uCoz.Так же множество статей по раскрутки вашего сайта и системе uCoz.
Кто онлайн
Онлайн всего: 1 Гостей: 1 Пользователей: 0 Пользователи
  Гости сайта Гости сайтаРекомендуем
Последние комментарии
Если отображение страницы исчезло, то скорее всего потерли лишнего. А вставлять надо туда, где должн 18.08.2014 Когда вызываешь файловый менеджер, из меню - Управление - Файловый менеджер, то в первое окно которо 18.03.2014 Что за люди ._. стыдно за таких. Учите русский и книжки читайте для общего развития. 13.02.2014 Админы помогите!!! у меня проблема с разделом "Стена" пишет App is blocked и фото не грузя 09.01.2014 А почему мы не должны верить? Мы все должны тебя поблагодарить за труд ! :о)) Сейчас ты навер 09.01.2014 Какая панель имеется ввиду? Что касается расположения информеров, то в CSS гляньте. Советую п 29.11.2013 все установила,все получилось. Только не высвечивается сверху сама панель управления и конструктор с 27.11.2013 Клевая!  29.05.2013 Снизу под статьей справа есть кнопка - Скачать файл. Жми и получай, регистрироваться не надо. 13.05.2013 |
||||||||